Программирование. Borland C++ 5.02 Курсоры и пиктограммы.
Мы воспользуемся кодом, приведенном в примере, использующем функцию Paint():
файл: Start.cpp
#include <owl\applicat.h>
#include <owl\framewin.h>
// Класс приложения
class StartApp : public TApplication
{
public:
StartApp() : TApplication() {}
void InitMainWindow();
};
// Класс главного окна
class StartWindow : public TFrameWindow
{
public:
StartWindow(TWindow *parent, char far *title);
void Paint(TDC&, bool, TRect&);
};
// Конструктор главного окна
StartWindow::StartWindow(TWindow *parent, char far *title)
:TFrameWindow(parent, title)
{
// код конструктора главного окна
// расположение и размеры главного окна
Attr.X = 100;
Attr.Y = 150;
Attr.W = 400;
Attr.H = 300;
}
void StartWindow::Paint(TDC& dc, bool, TRect&)
{
dc.TextOut(20, 20, "SerVit Mas")
}
// Функция InitMainWindow класса TStartApp
void StartApp::InitMainWindow()
{
StartWindow *startWnd = new StartWindow(0, "Первое окно");
SetMainWindow(startWnd);
}
// Функция OwlMain()
int OwlMain(int, char*[])
{
return StartApp().Run();
}
Вставляем в конструктор нашего окна функцию GetWindowClass();. Для этого:
1. Необходимо объявить функцию GetWindowClass(); в объявлении класса нашего окна.
2. Необходимо определить функцию GetWindowClass(); в определении класса нашего окна.
3. Необходимо определить дескрипторы пиктограммы и курсора.
4. Необходимо создать рисунки пиктограммы и курсора.
4. Включить рисунки пиктограммы и курсора в файл ресурсов.
Вот, что должно у Вас получиться:
файл: Start.cpp
#include <owl\applicat.h>
#include <owl\framewin.h>
// Глобальные переменные
HICON hIcoh;
HCURSOR hCursor;
// Класс приложения
class StartApp : public TApplication
{
public:
StartApp() : TApplication() {}
void InitMainWindow();
};
// Класс главного окна
class StartWindow : public TFrameWindow
{
public:
StartWindow(TWindow *parent, char far *title);
void GetWindowClass(WNDCLASS&);
void Paint(TDC&, bool, TRect&);
};
// Конструктор главного окна
StartWindow::StartWindow(TWindow *parent, char far *title)
:TFrameWindow(parent, title)
{
// код конструктора главного окна
// расположение и размеры главного окна
Attr.X = 100;
Attr.Y = 150;
Attr.W = 400;
Attr.H = 300;
}
void StartWindow::GetWindowClass(WNDCLASS& wc)
{
TWindow::GetWindowClass(wc);
wc.hIcon=hIcon;
wc.hCursor=hCursor;
}
void StartWindow::Paint(TDC& dc, bool, TRect&)
{
dc.TextOut(20, 20, "SerVit Mas")
}
// Функция InitMainWindow класса TStartApp
void StartApp::InitMainWindow()
{
StartWindow *startWnd = new StartWindow(0, "Курсор");
SetMainWindow(startWnd);
hIcon=LoadIcon("Icon1");
hCursor=LoadCursor("Cursor1");
}
// Функция OwlMain()
int OwlMain(int, char*[])
{
return StartApp().Run();
}
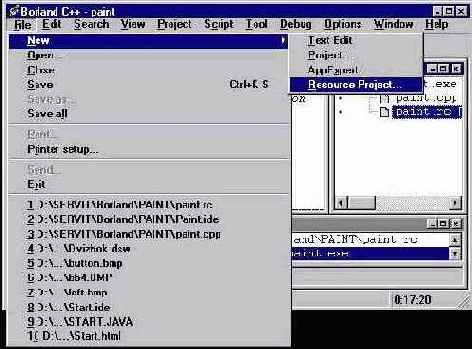
После этого необходимо создать рисунки курсора и пиктограммы и включить их в файл ресурсов. Здесь нам поможет встроенный специализированный редактор ресурсов Resourse Workshop, входящий в состав пакетов Borland C++. Файл с изображением значка должен иметь расширение .ICO, а файл с изображением курсора - .CUR. Открываем Resourse Workshop (меню File\New\Resourse Project).

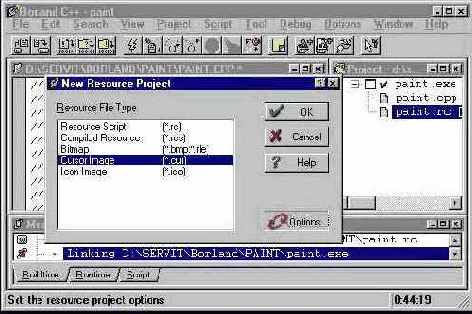
Появится окно New Resourse Project. Выбираем создаваемый ресурс (в данном случае - курсор). Выбираем Options для изменения задаваемых параметров.

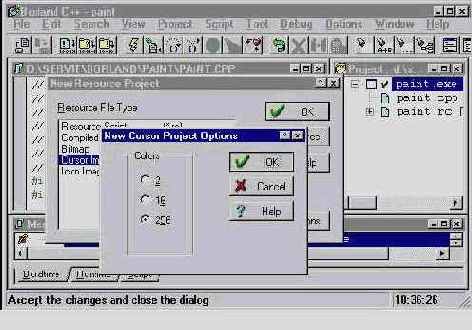
Появится окно New Cursor Project Options. Устанавливаем нужное количество цветов и нажимаем кнопку "OK".

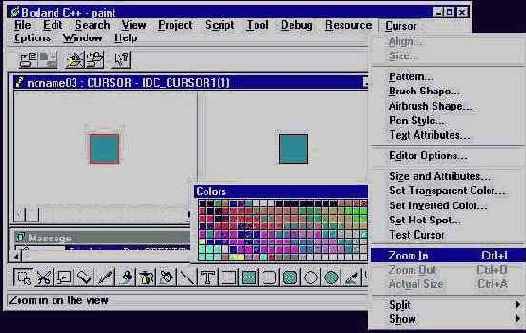
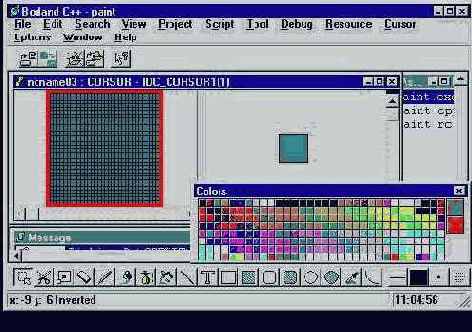
Появится окно файла курсора.

Увеличиваем рисунок.

Даем файлу название.

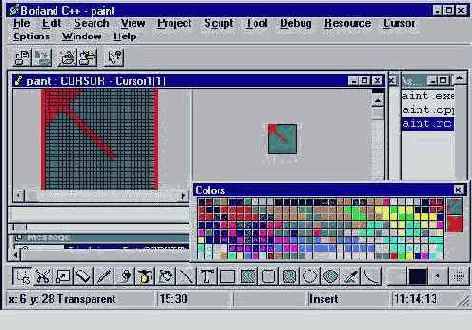
Рисуем курсор. Сохраняем под именем "cursor1.cur".

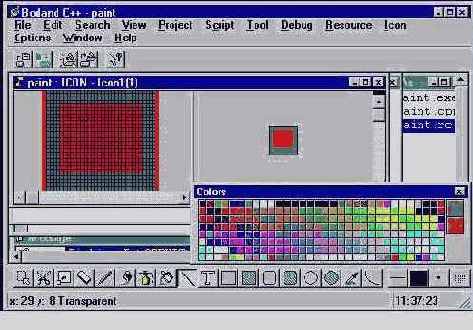
Теперь создаем рисунок пиктограммы и сохраняем его под именем "icon1.ico".

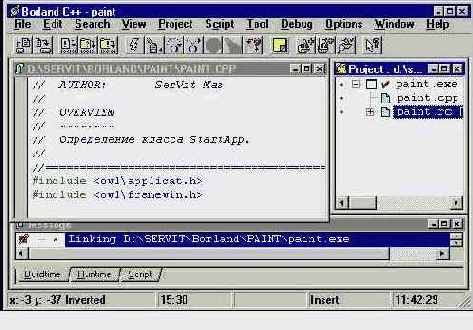
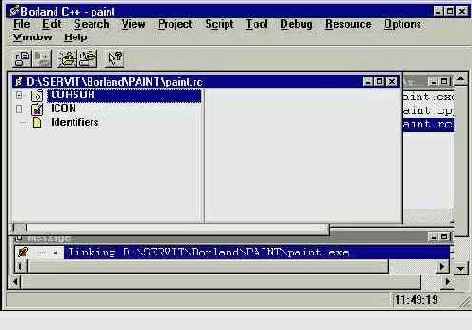
Компилируем файл ресурсов, для этого необходимо нажать два раза на файл "paint.rc" в окне проекта (в правом окне) левой кнопкой мыши.

После компиляции увидим состав ресурсов нашего приложения.

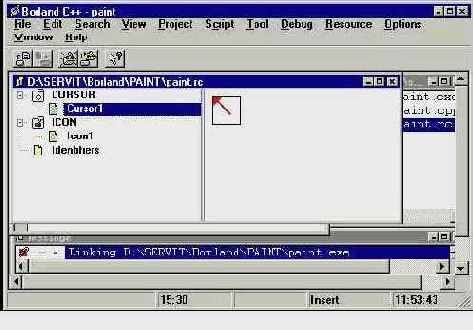
Нажав на "+", увидим наш курсор

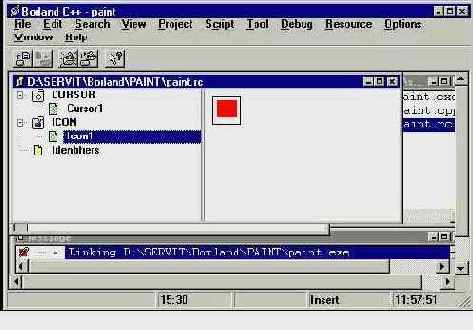
и пиктограмму.

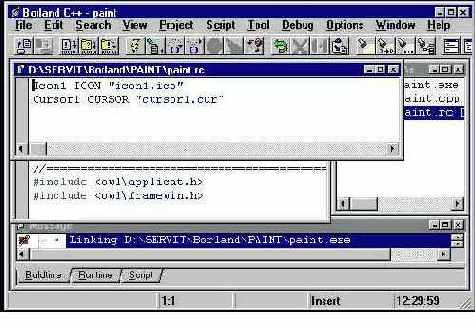
Теперь необходимо создать идентификаторы курсора и пиктограммы. Для этого один раз кликаем на файл "paint.rc" в окне проекта и выбираем "View" и "Text Edit".

Откроется файл ресурсов для редакции в текстовом виде. Задаем идентификаторы курсора и пиктограммы.

Закрываем файл ресурсов с сохранением.
После компиляции и запуска этой программы, на экран будет выведена строка текста "SerVit Mas" в точку с координатами 10, 10 пикселей, нашим курсором и ...

...иметь собственную пиктограмму.

Рассмотрим код этой программы подробнее. Изменения в программе коснулись только того, что в класс нашего главного окна добавлен метод (функция) GetWindowClass(). Эта функция замещает открытую виртуальную функцию класса TWindow GetWindowClass(). Она предназначена для установки структуры WNDCLASS, устанавливаемой в момент создания окна. Эта структура имеет следующие параметры:
lpszClassName - имя класса окна.
hInstance - дескриптор приложения.
lpfnWndProg - оконная функция главного окна.
hCursor - дескриптор курсора.
hIcon - дескриптор пиктограммы.
hbrBackground - цвет фона окна.
lpszMenuName - имя класса меню.
Для того, чтобы наше приложение имело собственный курсор, пиктограмму или цвет фона, мы должны переопределить структуру WNDCLASS. Если этого не сделать, то все параметры этой структуры загрузятся по умолчанию и наше приложение будет иметь стандартные курсор, пиктограму, цвет фона и т.д.
Посмотрим текст функции GetWindowClass():
void StartWindow::GetWindowClass(WNDCLASS& wc)
{
TWindow::GetWindowClass(wc);
wc.hIcon=hIcon;
wc.hCursor=hCursor;
}
1. Вызываем функцию GetWindowClass() класса TWindow - для установки значений по умолчанию.
2. Заносим в структуру WNDCLASS дескриптор пиктограммы нашего приложения.
3. Заносим в структуру WNDCLASS дескриптор курсора нашего приложения.
Надо обратить внимание на то, что вэтом месте можно изменить цвет фона окна.

