Программирование. Borland C++ 5.02. Вывод растровых изображений.
Для вывода растровых изображений необходимо:
1. Создать указатель на объект в памяти.
2. Загрузить ресурс (растровое изображение).
3. Создать совместимый контекст.
4. Загрузить ресурс.
Для этого примера мы также воспользуемся кодом, приведенном в примере, использующем функцию Paint():
файл: Start.cpp
#include <owl\applicat.h>
#include <owl\framewin.h>
// Класс приложения
class StartApp : public TApplication
{
public:
StartApp() : TApplication() {}
void InitMainWindow();
};
// Класс главного окна
class StartWindow : public TFrameWindow
{
public:
StartWindow(TWindow *parent, char far *title);
void Paint(TDC&, bool, TRect&);
};
// Конструктор главного окна
StartWindow::StartWindow(TWindow *parent, char far *title)
:TFrameWindow(parent, title)
{
// код конструктора главного окна
// расположение и размеры главного окна
Attr.X = 100;
Attr.Y = 150;
Attr.W = 400;
Attr.H = 300;
}
void StartWindow::Paint(TDC& dc, bool, TRect&)
{
dc.TextOut(20, 20, "SerVit Mas")
}
// Функция InitMainWindow класса TStartApp
void StartApp::InitMainWindow()
{
StartWindow *startWnd = new StartWindow(0, "Первое окно");
SetMainWindow(startWnd);
}
// Функция OwlMain()
int OwlMain(int, char*[])
{
return StartApp().Run();
}
Изменения в тексте программы:
1. Вставляем указатель на объект класса TBitmap в объявление класса нашего окна.
2. Вставляем деструктор в объявление класса нашего окна.
3. Загружаем ресурс в конструкторе класса нашего окна.
4. Освобождаем ресурс в деструкторе класса нашего окна.
5. Создаем рисунок.
6. Включаем рисунок в файл ресурсов.
7. Создаем совместимый (с памятью) контекст устройства.
Вот, что должно у Вас получиться:
файл: Start.cpp
#include <owl\applicat.h>
#include <owl\framewin.h>
// Класс приложения
class StartApp : public TApplication
{
public:
StartApp() : TApplication() {}
void InitMainWindow();
};
// Класс главного окна
class StartWindow : public TFrameWindow
{
private:
TBitmap* bitmap;
public:
StartWindow(TWindow *parent, char far *title);
~StartWindow();
void Paint(TDC&, bool, TRect&);
};
// Конструктор главного окна
StartWindow::StartWindow(TWindow *parent, char far *title)
:TFrameWindow(parent, title)
{
// код конструктора главного окна
// расположение и размеры главного окна
Attr.X = 100;
Attr.Y = 150;
Attr.W = 400;
Attr.H = 300;
bitmap = new TBitmap(*GetModule(),"Picture");
}
// Деструктор главного окна
StartWindow::~StartWindow()
{
delete bitmap;
}
void StartWindow::Paint(TDC& dc, bool, TRect&)
{
TMemoryDC memdc(dc);
memdc.SelectObject(*bitmap);
dc.BitBlt(10,80,bitmap->Width(),bitmap->Height(),memdc,0,0,SRCCOPY);
}
// Функция InitMainWindow класса TStartApp
void StartApp::InitMainWindow()
{
StartWindow *startWnd = new StartWindow(0, "Курсор");
SetMainWindow(startWnd);
}
// Функция OwlMain()
int OwlMain(int, char*[])
{
return StartApp().Run();
}
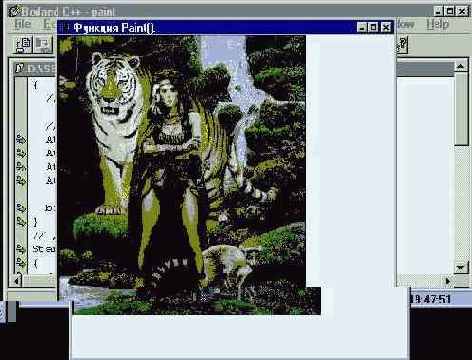
После компиляции программы у Вас получится: